Upload File to S3 Browser Node Js
Direct uploads to AWS S3 from the browser (crazy performance heave)

Why you will want to upload files to a private S3 directly from the browser?
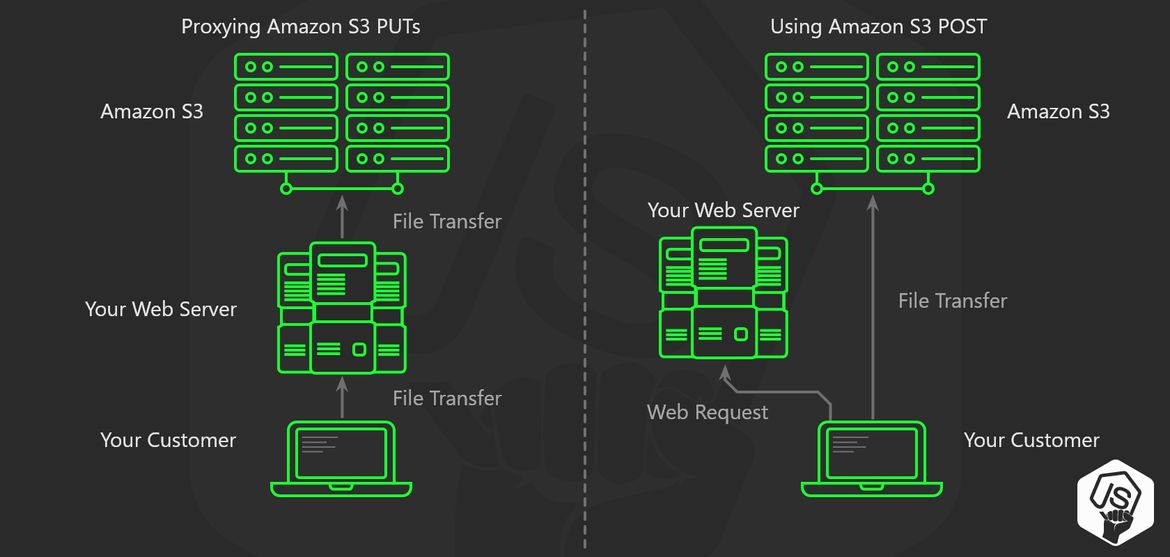
Well if your application is uploading a file to your server, and so your server uploads it to an AWS S3 Bucket, y'all take a clogging and performance trouble.
My clients were uploading large video files, 100mb average, from various locations Asia, Europe, and Due north America, my server is hosted on Heroku and located in Northern Virginia but my main S3 Saucepan is in Ireland!
Will be easier and efficient if the spider web client has the possibility to upload directly to that AWS S3 Bucket.

Seem'due south trivial simply you may confront several problems and the official AWS documentation don't tell you lot much.
The procedure
You lot will need to generate pre-signed AWS S3 URLs, and so a user can write an object directly with a POST or PUT call.
Presigned URL (HTTP PUT Method)
A pre-signed URL is a URL that you generate with your AWS credentials and you lot provide to your users to grant temporary access to a specific AWS S3 object.
The presigned URLs are useful if you desire your user/customer to exist able to upload a specific object to your bucket, but yous don't require them to have AWS security credentials or permissions.
When you create a presigned URL, you must provide your security credentials and then specify a bucket proper noun, an object primal, an HTTP method (PUT for uploading objects), and an expiration date and time.
The presigned URLs are valid only for the specified duration.
Culling (HTTP POST Form Method)
AWS S3 supports Postal service, which allows your users to upload content directly to AWS S3.
POST is designed to simplify uploads, reduce upload latency, and save yous money on applications where users upload data to store in AWS S3.
Generate Credentials
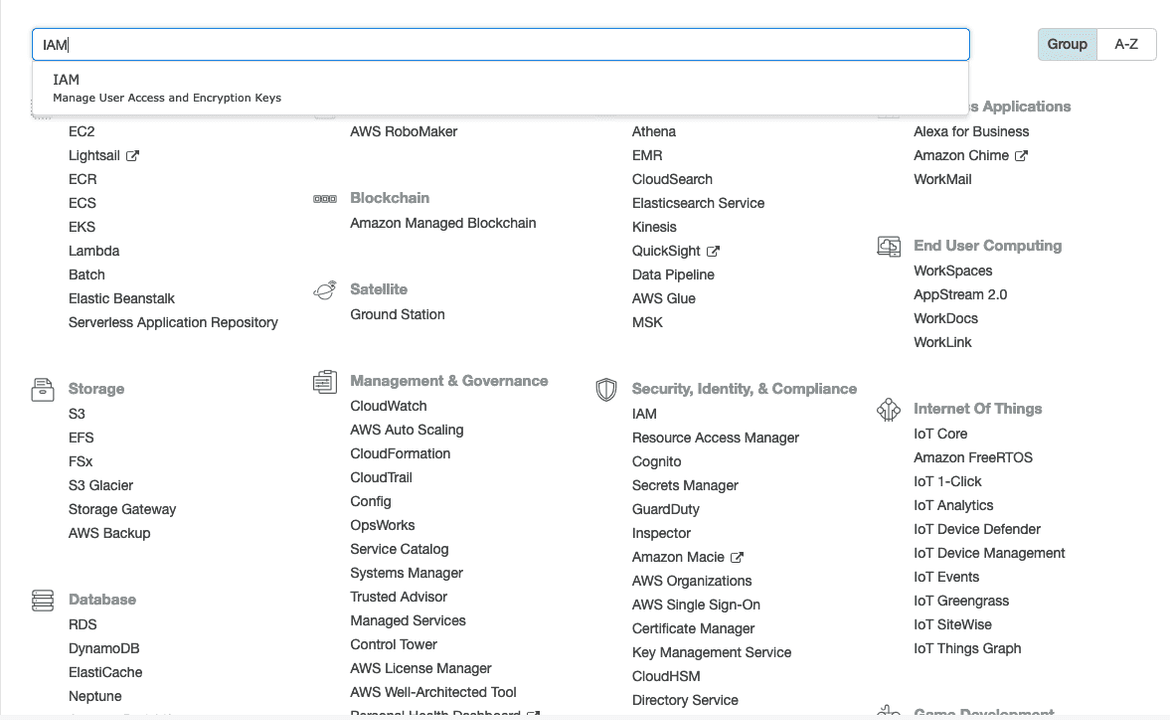
- Open yous AWS Console and Navigate to IAM

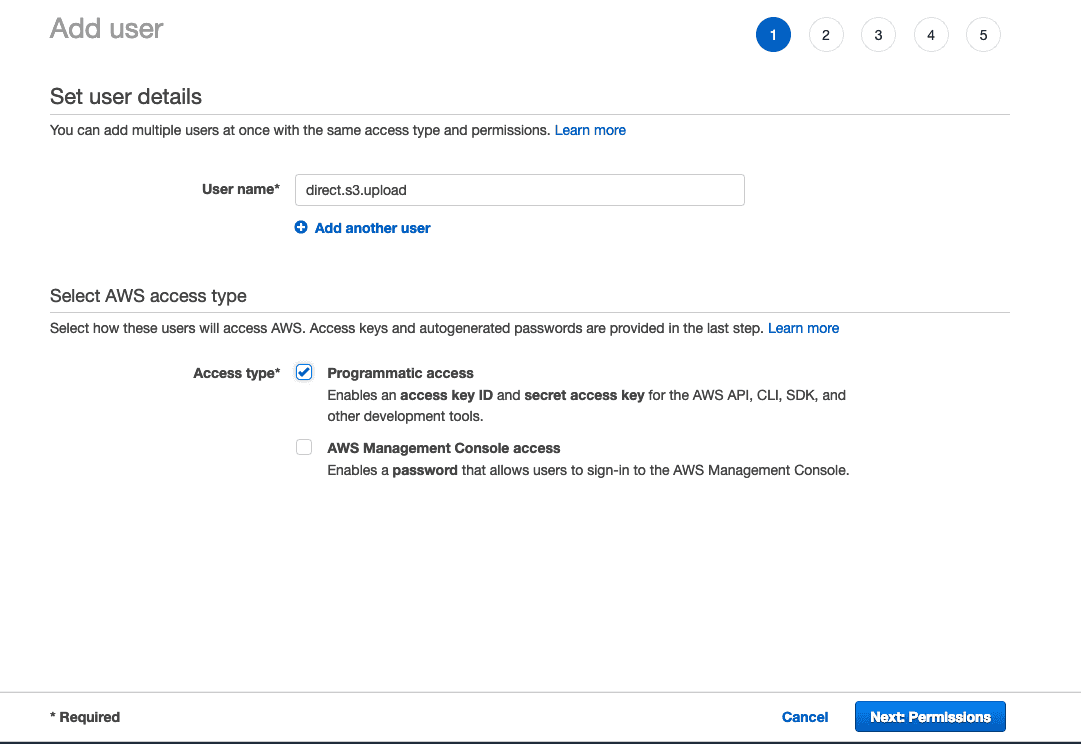
- Create a User with Programmatic access

- Click the adhere existing policies straight tab

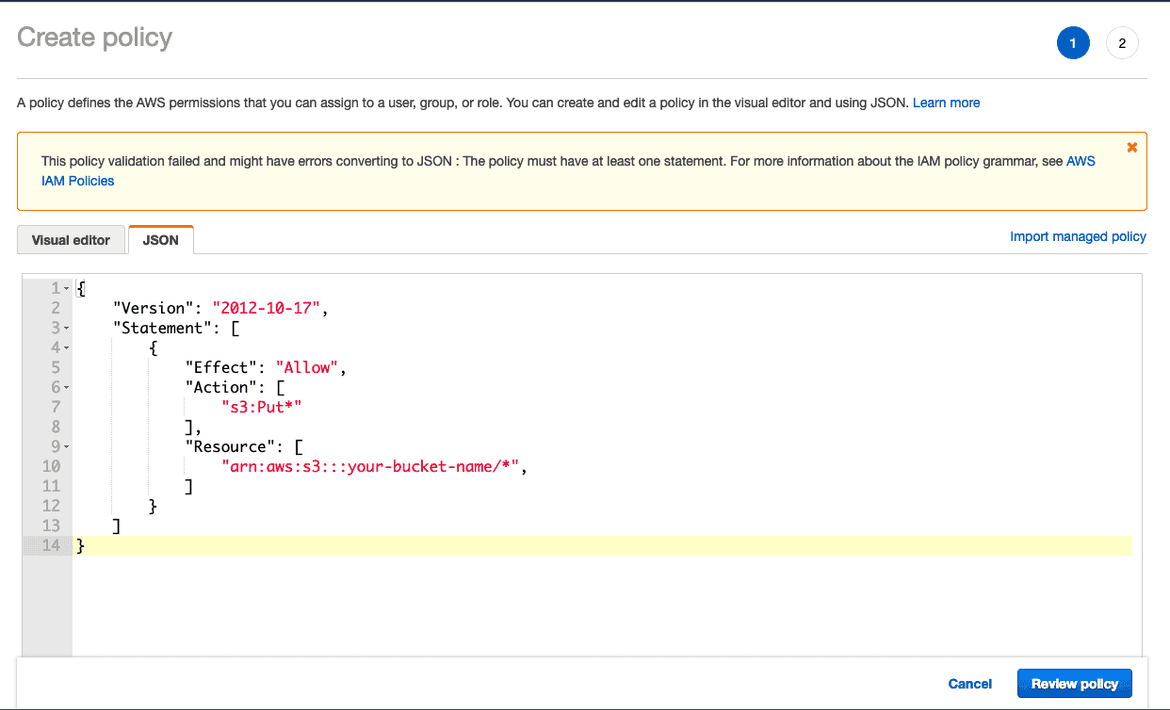
- Click create your own policy and re-create the following
{ "Version" : "2012-x-17" , "Statement" : [ { "Outcome" : "Allow" , "Activeness" : [ "s3:Put*" ] , "Resources" : [ "arn:aws:s3:::your-bucket-name/*" , ] } ] } 
- Click Review Policy and enter a name for the policy.
- Save the policy.
- Add it to your new user.
Configuring S3 CORS policy
The same-origin policy is an of import security concept implemented by web browsers to forbid Javascript code from making requests against a different domain than the one from which it was served.
Cantankerous-Origin Resource Sharing (CORS) is a technique for relaxing the same-origin policy, allowing Javascript on a spider web folio to making HTTP calls to a unlike origin.
CORS makes it easier for service providers to distribute content to users while calculation interoperability to online services.
- Go to your bucket
- Go to the permissions tab
- Click CORS configuration and copy and paste the following
<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns = "http://s3.amazonaws.com/medico/2006-03-01/" > <CORSRule > <AllowedOrigin > * </AllowedOrigin > <AllowedMethod > HEAD </AllowedMethod > <AllowedMethod > GET </AllowedMethod > <AllowedMethod > PUT </AllowedMethod > <AllowedMethod > Mail </AllowedMethod > <AllowedHeader > * </AllowedHeader > </CORSRule > </CORSConfiguration > CORS makes it piece of cake for web services to apace and easily integrate without exposing their users.
Activating Transfer Dispatch Endpoint
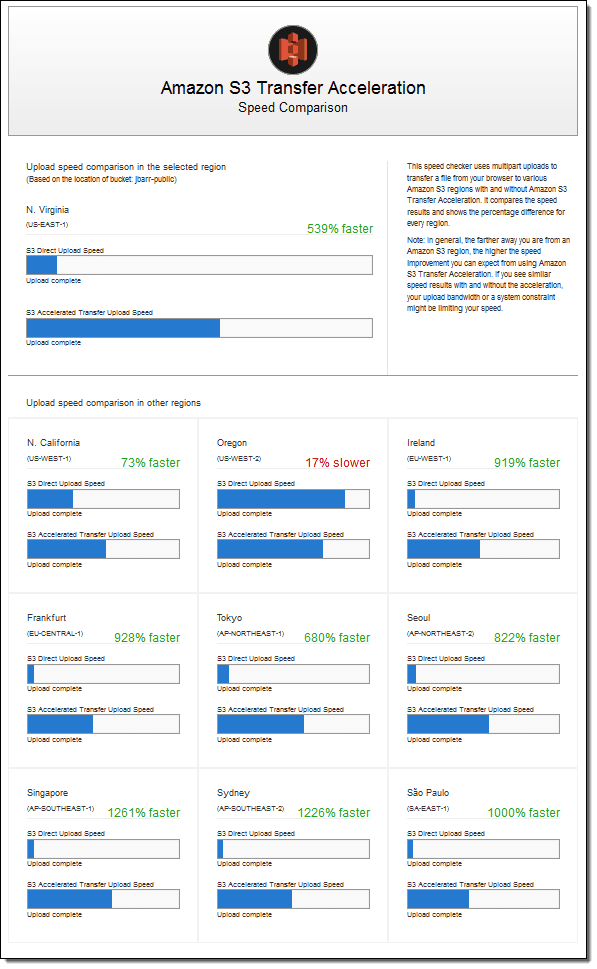
AWS S3 Transfer Dispatch is a bucket-level feature that enables faster data transfers to and from AWS S3.
- Become to your bucket
-
Choose properties

- Click on permissions

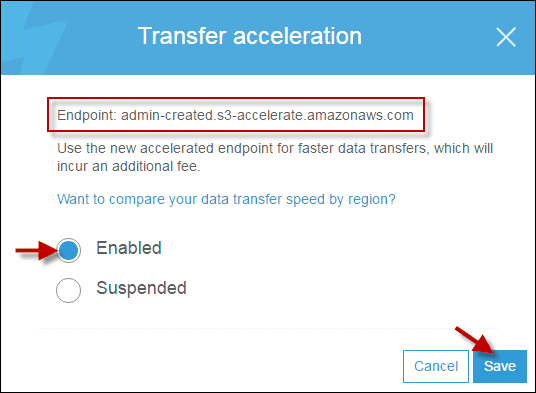
- Scroll to transfer acceleration and active information technology

Server Code - PUT to a transfer acceleration endpoint
You lot have two choices for generating the pre-signed URL, depending on how your customer lawmaking will upload the file.
This approach generates a PUT endpoint but you can-not use multi-part FormData to upload files. Simply yous can benefit from using AWS Transfer acceleration endpoint We rely on the getSignedUrl method from AWS-SDK.
Read more most information technology on the AWS S3 SDK
const AWS = require ( 'aws-sdk' ) ; const express = require ( 'express' ) ; const route = express. Router ( ) ; route. get ( '/signed-url-put-object' , async ( req, res ) => { AWS .config. update ( { accessKeyId: 'AAAAAAAAAAAAAAAA' , // Generated on step ane secretAccessKey: 'J21//xxxxxxxxxxx' , // Generated on step 1 region: 'eu-w-1' , // Must be the same every bit your saucepan signatureVersion: 'v4' , } ) ; const params = { Bucket: 'your-bucket-proper noun' , Fundamental: 'my-crawly-object.webm' , Expires: thirty * 60 , // 30 minutes ContentType: 'video/webm' } ; const options = { signatureVersion: 'v4' , region: 'eu-west-ane' , // aforementioned as your bucket endpoint: new AWS.Endpoint ( 'your-saucepan-name.s3-accelerate.amazonaws.com' ) , useAccelerateEndpoint: truthful , } const client = new AWS.S3 (options) ; const signedURL = await ( new Promise ( ( resolve, reject ) => { client. getSignedUrl ( 'putObject' , params, ( err, data ) => { if (err) { refuse (err) } else { resolve (data) } } ) ; } ) ) ; return res. json ( { signedURL, } ) } Server Code - Postal service Multi-Part FormData
Get a pre-signed Mail policy to support uploading to S3 direct from an HTML form from the browser.
With this, you lot will generate a FORM and y'all must send all the fields in a FormData object in a POST asking to the AWS S3 bucket.
You can non employ the transfer acceleration endpoint because is a CloudFront endpoint that it's non configured with the necessary CORS options and yous cannot alter it sadly.
Just this is useful if you are developing a react native application and yous have the needed of using a FormData or whatever other scenario where you must use multi-function uploads.
For this method we rely on the createPresignedPost method from AWS-SDK please notation the divergence with the previous method.
Read more about it on the AWS S3 SDK
Yous cannot utilise transfer acceleration with this method
const AWS = require ( 'aws-sdk' ) ; const limited = crave ( 'limited' ) ; const route = express. Router ( ) ; route. go ( '/signed-form-upload' , async ( req, res ) => { AWS .config. update ( { accessKeyId: 'AAAAAAAAAAAAAAAA' , // Generated on step ane secretAccessKey: 'J21//xxxxxxxxxxx' , // Generated on step 1 region: 'european union-west-1' , // Must be the same equally your bucket signatureVersion: 'v4' , } ) ; const params = { Bucket: 'your-bucket-name' , Key: 'my-crawly-object.webm' , Fields: { Cardinal: 'my-awesome-object.webm' , } , } ; const options = { signatureVersion: 'v4' , region: 'european union-west-i' , // same as your bucket endpoint = new AWS.Endpoint ( 'https://your-bucket-proper noun.s3.amazonaws.com' ) , useAccelerateEndpoint = false , s3ForcePathStyle = true , } const client = new AWS.S3 (options) ; const form = await ( new Hope ( ( resolve, refuse ) => { customer. createPresignedPost (params, ( err, information ) => { if (err) { decline (err) } else { resolve (data) } } ) ; } ) ) ; return res. json ( { form: { ...course, url: config.aws.s3. AWS_S3_ENDPOINT } } ) } Mutual Problems
"SignatureDoesNotMatch"
<?xml version="1.0" encoding="UTF-8"?> <Error > <Code > SignatureDoesNotMatch </Code > <Bulletin > The request signature we calculated does not lucifer the signature yous provided. Cheque your central and signing method. </Message > <StringToSignBytes > 90 81 89 12 ... </StringToSignBytes > <RequestId > G7AAF1689RC5909C </RequestId > <HostId > q+r+2T5K6mMKLKTWw0R9/jm33LyIfZFACY8GEDznfmMrRxvaVJwPiu/hlofuJWbW </HostId > <StringToSign > PUT video/webm 456789067 x-amz-acl:authenticated-read /your-bucket-name/ </StringToSign > <AWSAccessKeyId > youraccesskey </AWSAccessKeyId > </Error > S3 creates a signature by combining file type, the file key, content-blazon, and so on.
If you are having this problem check:
- Make sure you are passing the correct Content Type Header.
- Check that you are using Mail with the class upload method, or PUT with the transfer acceleration endpoint.
- The file type and file key MUST exactly friction match the 1 which was provided when the pre-signed URL was created.
- When using POST FormData method, check that you are sending all the form fields that were generated by AWS S3 SDK.
Determination
There are several ways to upload files to a individual AWS S3 bucket directly from browser, and can be challenging and confusing, simply with a picayune endeavour, you volition have a huge improvement in your performance.
In my case the performance upgrade was about 200% thanks to the AWS S3 Transfer Acceleration endpoint.

You can try this crawly performance estimator tool right here
Resource
- https://www.digitalocean.com/customs/questions/signed-put-url-for-nodejs
- https://sanderknape.com/2017/08/using-pre-signed-urls-upload-file-individual-s3-bucket/
- https://docs.aws.amazon.com/AmazonS3/latest/API/sigv4-UsingHTTPPOST.html
- https://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/S3.html
- https://docs.aws.amazon.com/AmazonS3/latest/user-guide/enable-transfer-acceleration.html
- https://aws.amazon.com/blogs/aws/aws-storage-update-amazon-s3-transfer-acceleration-larger-snowballs-in-more-regions/
Get The Latest Articles In Your Inbox.
Bring together the other 2000+ savvy node.js developers who get article updates.
You will receive only loftier-quality articles about Node.js, Deject Computing and Javascript front-end frameworks.
Unsubscribe anytime.
Source: https://softwareontheroad.com/aws-s3-secure-direct-upload/
0 Response to "Upload File to S3 Browser Node Js"
Post a Comment